ウィンドウができたら、プレイヤー(主人公)を配置して動かしてみたいですよね。今回はプレイヤーキャラクターの作成方法です。画像を取り込んで、その場でアニメーションさせるまでを作っていきたいと思います。
アセットライブラリ
ゲームエンジンには、無料や有料でゲームに使用する素材を提供してくれる公式の専用サイト。Unreal Engineならマーケットプレイス、Unityならアセットストアと称される。Godotにも同様の機能を持つ「アセットライブラリ」というサイトが用意されている。
キャラクター画像の用意
プレイヤーキャラクターには、今回はといろオリジナルの適当に作成した画像を使用。得体の知れない虫です(ガジガジ虫と命名)。サイズは128×128、png画像にしています。アニメーションとして、口をぱくぱくさせる動作で画像を2枚用意しました。


今回の画像は、プロジェクトファイルがあるフォルダの直下に「art」フォルダを作成し、その中に保存することにします。フォルダ名は必ずしも「art」である必要はありません。自分が整理しやすい、分かりやすい名前で作成しましょう。
Godotにはアセットライブラリ(素材ストア)があります。下記リンクよりダウンロードすることができます。画像作成ができなかったり面倒だったりする場合は、こちらを利用していくと良いと思います。
アセットライブラリ
https://godotengine.org/asset-library/asset
プレイヤーシーンの追加
プレイヤーキャラクターを作成するために、まず、プレイヤーキャラクターのシーンを作成します。前章「使い方(3)ウィンドウの作成」で作成したシーンとは別のシーンにすることで、プレイヤーキャラクターだけでテストができたり、管理しやすくなります。手順は以下になります。
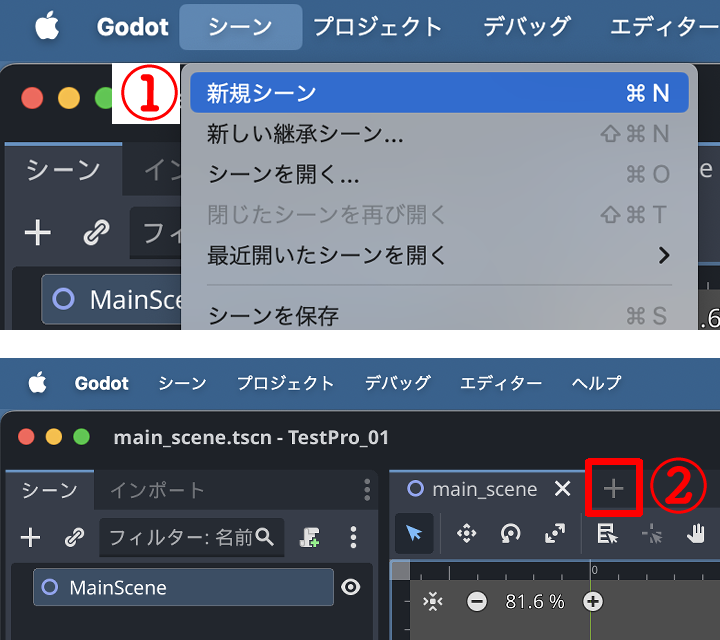
①メニューの「シーン」から「新規シーン」を選択。
②または、メインシーン横の「+」をクリック。

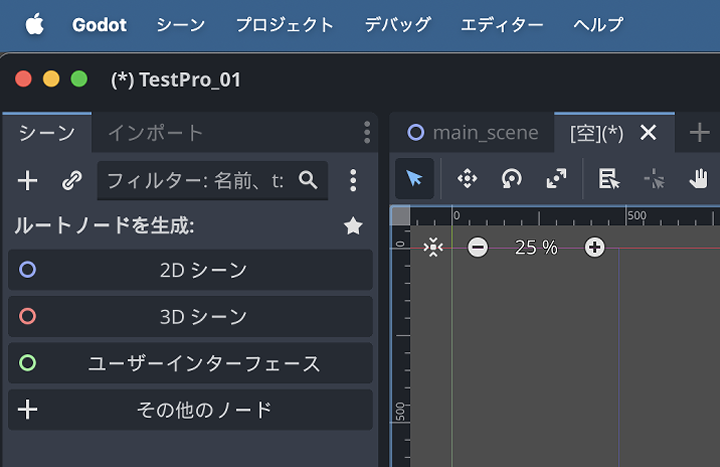
「[空](*)」というシーンが画面中央のメインシーンの隣にできます。そして、左のシーンドック内のメニューが、ルートノードを生成のメニューに切り替わります。この空のシーンに、プレイヤーキャラクターのノードを作成していきます。

プレイヤーキャラクターノードの作成
次にプレイヤーキャラクターノードを作成していきます。シーンは先ほど作成した「[空](*)」のシーンタブを選択してください。手順は以下になります。
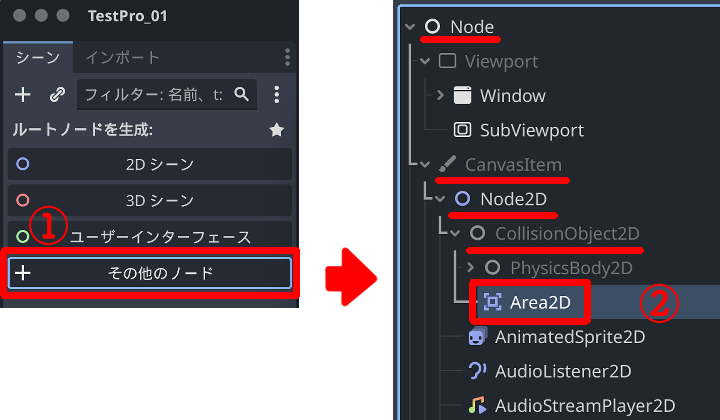
①シーンドックのメニューから「その他のノード」を選択。
②表示された「Nodeを新規作成」ウィンドウから、「Area2D」を選択。
(Node → CanvasItem → Node2D → CollisionObject2Dと辿ると出てきます。)
③Nodeを新規作成ウィンドウ右下の「作成」ボタンを押す。

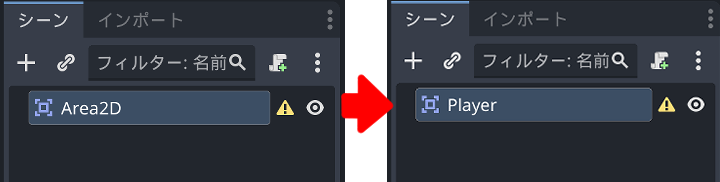
作成ができたら、名前をクリックして自分が分かりやすい名前に変更します(今回はPlayerとしました)。名前の横に黄色い三角が出ていますが、衝突領域の設定を進めることでなくなるので今回はそのままで大丈夫です(衝突領域は、別の機会に説明しようと思います)。

名前を変更できたら、一度シーンを保存します。
保存方法が分からない方は「使い方(3)ウィンドウの作成」の「メインシーンの作成」を参考にしてください。
アニメーションの登録
次に、アニメーションの登録をしていきます。
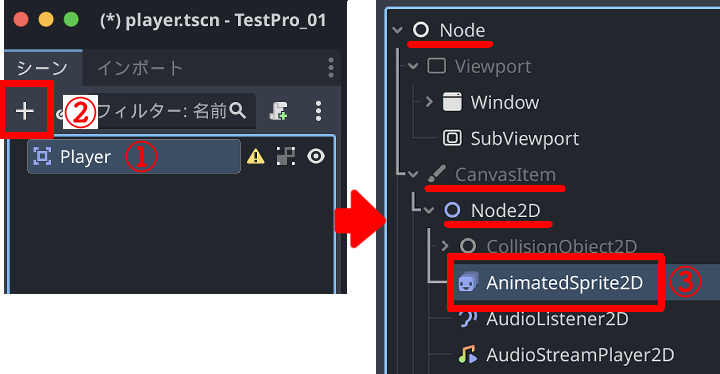
①シーンドックから「Player」シーンを選択。
②シーンドックの子ノード追加ボタン「+」をクリック。
③表示された「Nodeを新規作成」ウィンドウから「AnimatedSprite2D」を選択し作成。

AnimatedSprite2Dはキャラクターの見た目とアニメーションを処理するノードです。
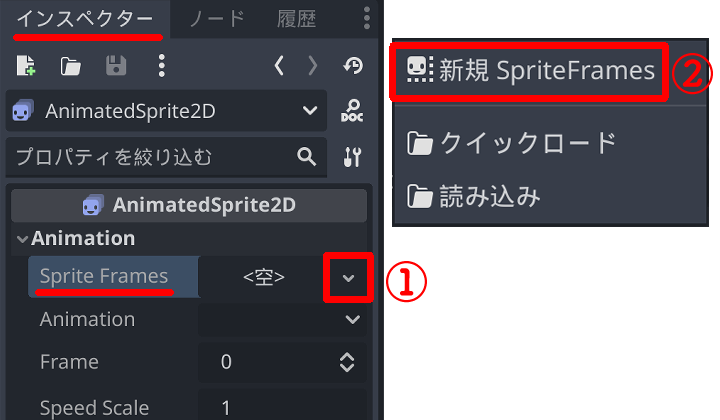
AnimatedSprite2Dが作成できたら、そのノードを選択し、画面右のインスペクターのドッグからAnimatedSprite2DのAnimation項目を探します。
①Animation項目の「Sprite Frames」の右端の「v」(コンボボックス)をクリック。
②その中から「新規SpriteFrames」を選択。

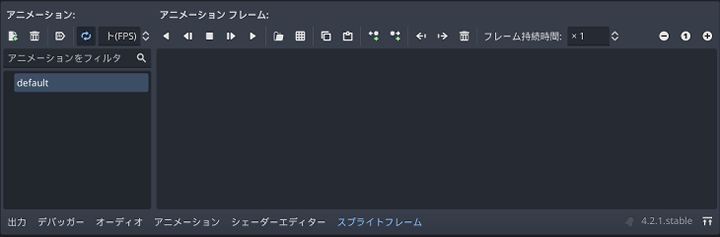
新規SpriteFramesを選択すると、下の画像のようなアニメーションウィンドウが画面中央下に表示されます。表示されない時は再度SpriteFramesの枠を選択すると表示されます。画面下に「スプライトフレーム」という文字が追加されると思います。青色の文字になっていないときは「スプライトフレーム」という文字をクリックすると青色になり、アニメーションウィンドウに切り替わります。

表示されたウィンドウの左側が「アニメーション」枠で、登録されたアニメーションのリストになります。「default」が初期値として登録されています。右側の大きな枠は「アニメーションフレーム」枠でここにアニメーションさせたい画像を登録します。
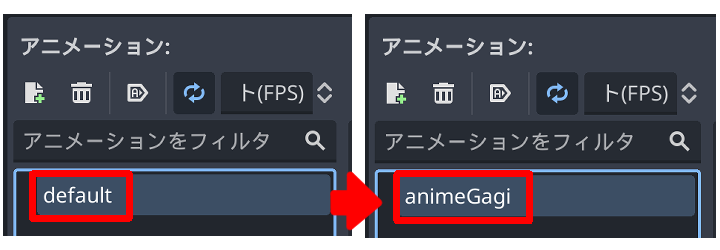
ここでは、アニメーションリストの「default」を「animeGagi」に変更しました。自分が管理しやすい名前で大丈夫です。名前をクリックして編集してください。

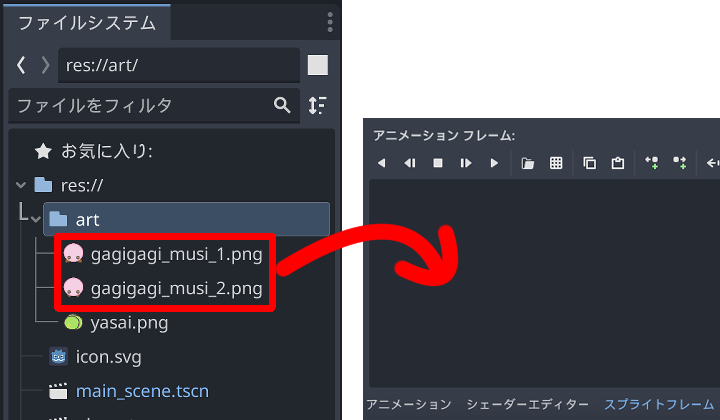
リストの名前の変更が完了したら、アニメーションフレーム枠に画像を登録します。登録したい画像を、アニメーションフレーム枠にドラッグしてください。登録ができます。

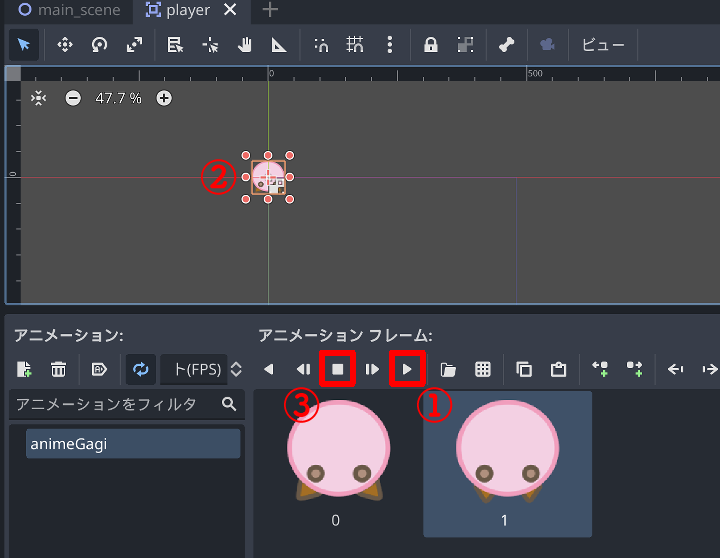
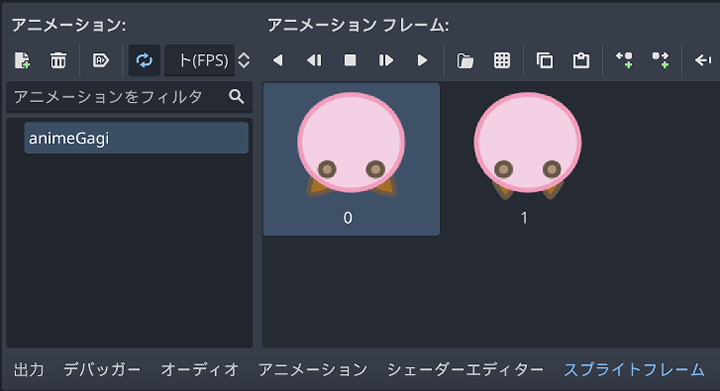
登録できると下記のように画像が0・1と番号が振られて表示されます。

アニメーションの確認
アニメーションの動きをチェックするときは、アニメーションフレームにある再生ボタン(①)を押すと確認できます。再生すると作成した「Player」シーンの画面上に配置されたキャラクター(②)がアニメーションします。小さくて確認できない場合は、シーン画面を拡大すれば見やすくなります。停止するときは再々ボタンの2つ左の停止ボタン(③)を押してください。アニメーションがうまく動けば完了です。
①アニメーションの再生
②アニメーション動作するキャラクター
③アニメーションの停止(停止時:正方形1個、再生時:長方形2個の形状)